

HTML(6) TableTech/기타2022. 11. 7. 14:20
Table of Contents
728x90
728x90
테이블 : 여러 종류의 데이터를 보기좋게 정리하여 보여주는 표
과거에는 테이블을 이용해서 홈페이지의 전체적인 레이아웃을 구성하기도함
현재는 다른 방식(레이아웃 파트에서 배움)을 선호하는 편
게시판을 구성할 때 가장 많이 사용된다
기본으로 적용시킨 스타일
<style>
table, th, td {
border: 1px solid black;
}
</style>
테이블의 구성 예시
<table>
<tr>
<th>1-1</th>
<th>1-2</th>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>

table : 표를 감싸는 태그
tr : 표 내부의 행
th : 행 내부의 제목
td : 행 내부의 일반 셀
thead : 테이블의 헤더를 표현하는 태그
tbody : 테이블의 바디를 표현하는 태그
테이블 속성
colspan : 테이블의 열을 통합할 때 사용
rowspan : 테이블의 행을 통합할 때 사용
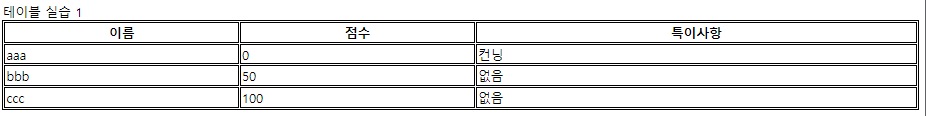
테이블 실습 1
<table style="width: 100%;">
<tr>
<th>이름</th>
<th>점수</th>
<th>특이사항</th>
</tr>
<tr>
<td>aaa</td>
<td>0</td>
<td>컨닝</td>
</tr>
<tr>
<td>bbb</td>
<td>50</td>
<td>없음</td>
</tr>
<tr>
<td>ccc</td>
<td>100</td>
<td>없음</td>
</tr>
</table>

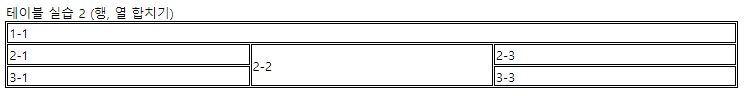
테이블 실습 2 (행, 열 합치기)
<table style="width: 80%;">
<tr>
<td colspan="3">1-1</td>
</tr>
<tr>
<td>2-1</td>
<td rowspan="2">2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-3</td>
</tr>
</table>

728x90
300x250

@mag1c :: 개발잘하고싶다
diehreo@gmail.com
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



