

HTML(10) input공부방2022. 11. 8. 17:28
Table of Contents
728x90
728x90
<h3>button</h3>
<input type="button" value="Click me" onclick="alert('Hello world!')">
<button>버튼태그</button>
<hr>
<h3>checkbox</h3>
<input type="checkbox" name="fruit1" value="apple" checked> 사과<br>
<input type="checkbox" name="fruit2" value="grape"> 포도<br>
<input type="checkbox" name="fruit3" value="peach"> 복숭아<br>
<hr>
<h3>color</h3>
<input type="color" name="mycolor">
<hr>
<h3>date</h3>
<input type="date" name="birthday">
<hr>
<h3>datetime</h3>
<input type="datetime" name="birthdaytime">
<hr>
<h3>datetime-local</h3>
<input type="datetime-local" name="birthdaytime">
<hr>
<h3>email</h3>
<input type="email" name="useremail">
<hr>
<h3>file</h3>
<input type="file" name="myfile">
<hr>
<h3>hidden</h3>
<input type="hidden" name="country" value="Norway">
hidden fiel d는 사용자에 표시되지 않는다.
<hr>
<h3>image</h3>
<input type="image" src="img/img_submit.gif" alt="Submit" width="48" height="48">
<hr>
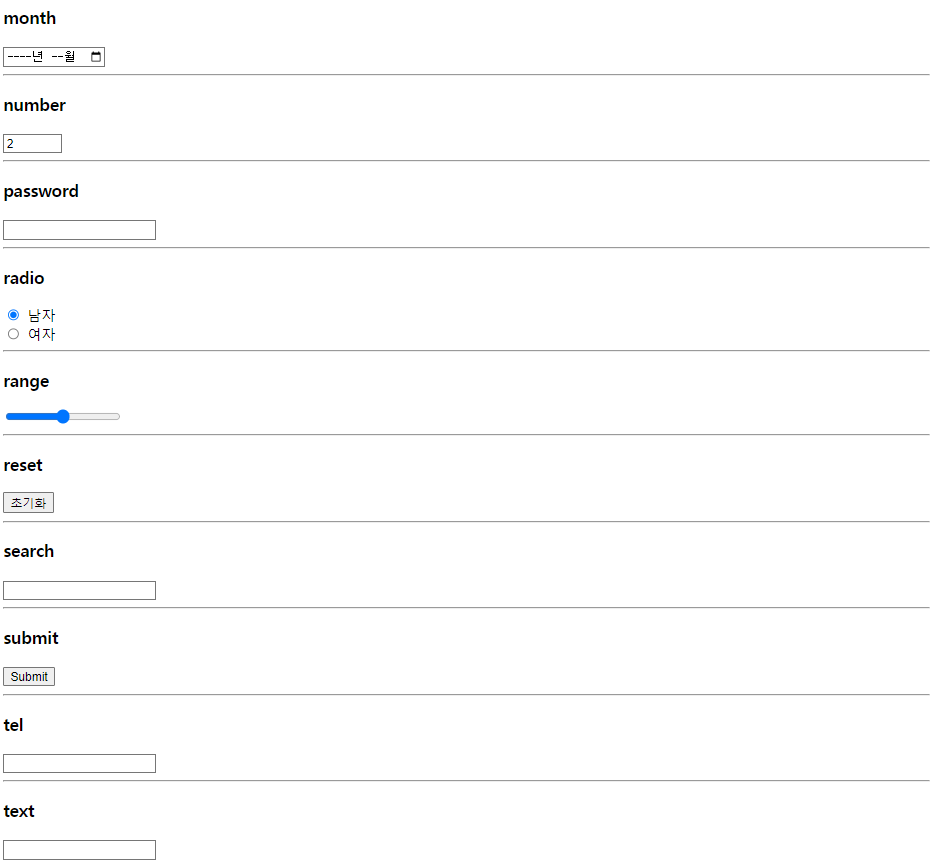
<h3>month</h3>
<input type="month" name="birthdaymonth">
<hr>
<h3>number</h3>
<input type="number" name="quantity" min="2" max="10" step="2" value="2">
<hr>
<h3>password</h3>
<input type="password" name="pwd">
<hr>
<h3>radio</h3>
<input type="radio" name="gender" value="male" checked> 남자<br>
<input type="radio" name="gender" value="female"> 여자<br>
<hr>
<h3>range</h3>
<input type="range" name="points" min="0" max="10" step="1" value="5">
<hr>
<h3>reset</h3>
<input type="reset">
<hr>
<h3>search</h3>
<input type="search" name="googlesearch">
<hr>
<h3>submit</h3>
<input type="submit" value="Submit">
<hr>
<h3>tel</h3>
<input type="tel" name="mytel">
<hr>
<h3>text</h3>
<input type="text" name="myname">
<hr>
<h3>time</h3>
<input type="time" name="mytime">
<hr>
<h3>url</h3>
<input type="url" name="myurl">
<hr>
<h3>week</h3>
<input type="week" name="week_year">



728x90
300x250

@mag1c :: 꾸준히 재밌게
2023.04 ~ 백엔드 개발자의 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!


