

HTML(11) selectbox공부방2022. 11. 8. 17:29
Table of Contents
728x90
728x90
selectbox
- 여러 개의 리스트에서 여러 아이템을 선택할 때 사용
- 서버에 전송되는 데이터는 select 요소의 name 속성을 key값으로 option 요소의 value 속성을 값으로 하여 key=value 형태로 전송된다
- key : 중복x / value : 중복o
select : select form 생성
option : option 생성
optgroup : 옵션의 그룹화
selectbox 옵션
- selected : 처음 화면 오픈 시 선택될 값 지정
- disabled : 해당 속성은 선택할 수 없음
- multiple : 여러 옵션을 선택할 수 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
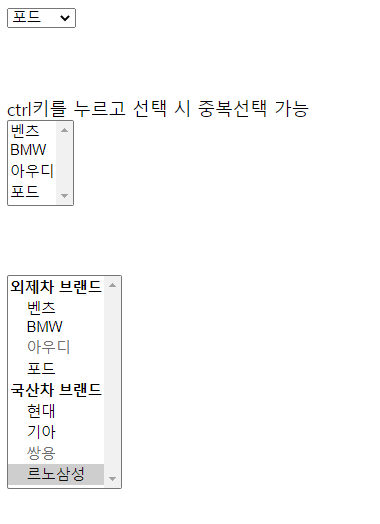
<select name="car1" id="">
<option value="benz">벤츠</option>
<option value="bmw">BMW</option>
<option value="audi" disabled>아우디</option>
<option value="ford" selected>포드</option>
</option>
</select>
<br><br><br><br>
ctrl키를 누르고 선택 시 중복선택 가능
<div>
<select name="car2[]" id="" multiple>
<option value="benz">벤츠</option>
<option value="bmw">BMW</option>
<option value="audi" >아우디</option>
<option value="ford" >포드</option>
</option>
</select>
</div>
<br><br><BR>
<select name="car1" id="" size="10">
<optgroup label="외제차 브랜드">
<option value="benz">벤츠</option>
<option value="bmw">BMW</option>
<option value="audi" disabled>아우디</option>
<option value="ford" selected>포드</option>
</optgroup>
<optgroup label="국산차 브랜드">
<option value="benz">현대</option>
<option value="bmw">기아</option>
<option value="audi" disabled>쌍용</option>
<option value="ford" selected>르노삼성</option>
</optgroup>
</select>
</body>
</html>
728x90
300x250

@mag1c :: 꾸준히 재밌게
2023.04 ~ 백엔드 개발자의 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!


