

HTML(7) 블록과 인라인 block&inline공부방2022. 11. 7. 16:00
Table of Contents
728x90
728x90
html의 모든 요소들은 웹 브라우저에 어떤식으로 보이는가를 결정짓는 display라는 속성이 있다
기본적으로 block 혹은 inline 속성을 가지고 있다
block : 언제나 새로운 라인에서 시작하는 속성(영역 설정가능)
>> h, ul, ol, p, div
★div : 다른 HTML 요소들을 하나로 묶어주는 대표적인 block 요소
레이아웃을 구성하거나 요소들의 공간을 분할하여 웹 페이지 스타일링에 자주 활용되는 요소
>> 여러 요소들의 스타일을 한번에 적용할 때 유용
inline : 요소의 너비가 해당 요소의 컨텐츠만큼만 차지하는 속성
>> img, a, span
★span : 텍스트(컨텐츠)의 특정부분을 묶는데 자주 사용되는 대표적인 인라인 요소
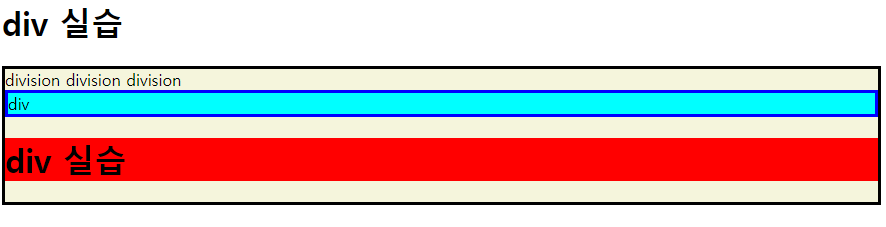
<h1>div 실습</h1>
<div style="border: 3px solid black; background-color: beige;">
division division division
<div style="background-color:aqua; border: 3px solid blue;">div</div>
<h1 style="background-color: red;">div 실습</h1>
</div>
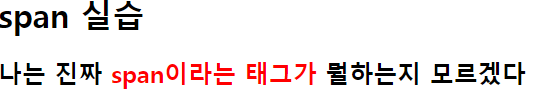
span 실습
<h2>
나는 진짜
<span style="color: red;">span이라는 태그가</span>
뭘하는지 모르겠다
</h2>
728x90
300x250

@mag1c :: 꾸준히 재밌게
2023.04 ~ 백엔드 개발자의 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



