

css(8) boxmodel공부방2022. 11. 13. 11:10
Table of Contents
728x90
728x90
박스모델
- html의 요소들은 box 형태의 영역을 가지고있는데 이것을 박스모델이라고한다.
- 이 box는 *컨텐츠 패딩 테두리 마진* 으로 구성된다.
- 브라우저는 박스모델의 크기와 프로퍼티의 위치를 근거로하여 view(렌더링)를 실행한다.
※ content : 요소의 텍스트(실질적 내용/이미지)가 위치하는 영역
padding : 테두리 안쪽에 위치하는 영역
border : 요소의 기준선
margin : 테두리 바깥족에 위치하는 외부영역
※ 마진 패딩 사용 시 주의사항
- 마진과 패딩은 전체 높이와 너비 계산에 일반적으로는 포함된다
- 설정에 따라 마진 패딩크기를 포함하지 않도록 바꿀 수 있음
※ box-sizing: border-box;
- 마진과 패딩의 전체 넓이와 높이 계산의 기준을 바꾸는 속성
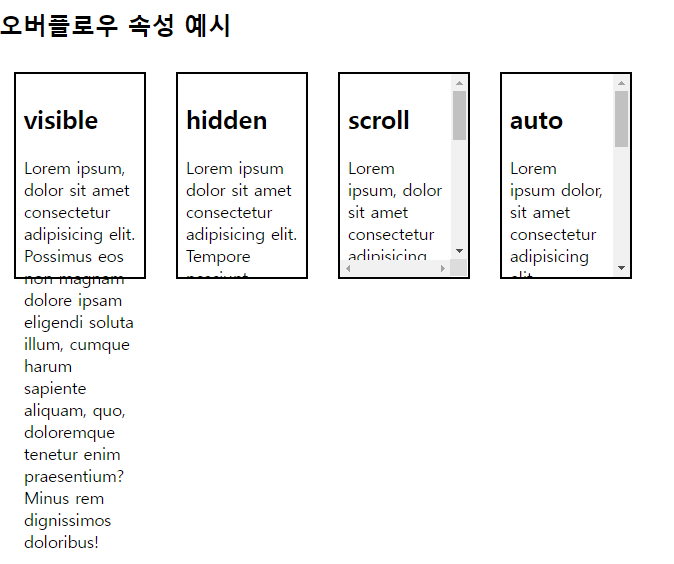
※ overflow 속성
- 컨텐츠 혹은 자식 요소가 해당 요소의 영역을 벗어날 때 처리하는 방법을 정하는 속성(hidden, scroll, auto)
- scroll과 auto의 차이
컨텐츠가 요소 영역을 넘었을때 나타나며 scroll의 경우는 scroll bar가 비활성화 된다는 차이가 있음
(auto는 컨텐츠가 요소영역을 넘지 않으면 보이지 않음)

728x90
300x250

@mag1c :: 꾸준히 재밌게
2023.04 ~ 백엔드 개발자의 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!