

CSS (4) Font, Text 속성공부방2022. 11. 9. 14:10
Table of Contents
728x90
728x90
css font 속성
1. font-family : 글꼴 지정
- 여러개의 글꼴을 같이 설정 가능
2. font-style : 기울임 등의 지정
3. font-variant : 대소문자 조정
4. font-weight : 글자 두께
5. font-size : 텍스트 크기 설정
css 텍스트 속성
direction : 텍스트의 작성 방향 설정
color : 글자 색 설정
letter-spacing : 글자 사이의 간격
word-spacing : 단어(공백) 사이의 간격
text-align : 정렬(수평)
vertical-align : 정렬("수직")
- 해당 요소의 속성을 강제로 table-cell로 바꿔서 적용
text-decoration : 텍스트에 효과 설정or제거
line-height : 줄간격 설정
text-shadow : 그림자 효과 설정
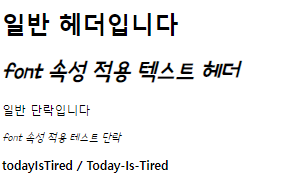
| <h1>일반 헤더입니다</h1> <h1 class="test">font 속성 적용 텍스트 헤더</h1> <p>일반 단락입니다</p> <p class="test">font 속성 적용 테스트 단락</p> <p class="test2">todayIsTired / Today-Is-Tired</p> |
 |
| .test{ font-family: 'Poor Story', cursive; font-style: oblique; } .test2{ font-size: 100%; font-weight: 900; } |
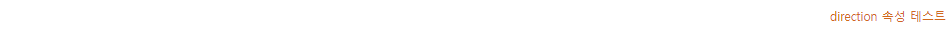
| <p id="dir">direction 속성 테스트</p> |  |
| #dir{ direction: rtl; color: chocolate; } |
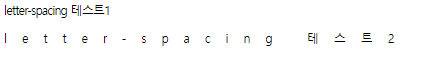
| <p id="letter1">letter-spacing 테스트1</p> <p id="letter2">letter-spacing 테스트2</p> |
 |
| #letter1{ letter-spacing: -1px; } #letter2{ letter-spacing: 20px; |
| <p id="word1">word-spacing 테 스 트 1</p> <p id="word2">word-spacing 테 스 트 2</p> |
 |
| #word1{ word-spacing: -20px; } #word2{ word-spacing: 50px; } |
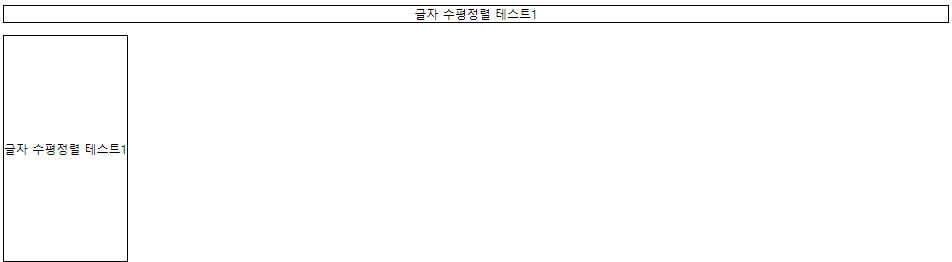
| <p id="align1">글자 수평정렬 테스트1</p> <p id="align2">글자 수평정렬 테스트1</p> |
 |
| #align1{ border: 1px solid black; text-align: center; } #align2{ border: 1px solid black; height: 300px; display: table-cell; vertical-align: middle; } |
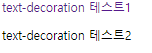
| <a href="" id="deco1">text-decoration 테스트1</a> <p id="deco2">text-decoration 테스트2</p> |
 |
| #deco1{ text-decoration: none; } #deco2{ text-decoration: ; } |
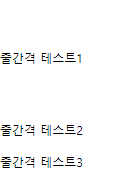
| <p id="line1">줄간격 테스트1</p> <p id="line2">줄간격 테스트2</p> <p id="line3">줄간격 테스트3</p> |
 |
| #line1{ line-height: 00%; } #line2{ line-height: 200%; } |
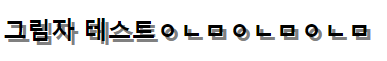
| <h1 id="shadow1">그림자 테스트ㅇㄴㅁㅇㄴㅁㅇㄴㅁ</h1> |  |
| #shadow1{ text-shadow: 5px 5px gray } |
728x90
300x250

@mag1c :: 꾸준히 재밌게
2023.04 ~ 백엔드 개발자의 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!


